How Can I Create Blending Flash Cards for My Reading Groups
carrd tutorial
some other tutorial for the folks in the @artistsclub discord server!
this fourth dimension for making a carrd!
i had some problem figuring it out at first, but i absolutely love information technology now! once y'all get the hang of it, it's pretty dang user-friendly, and it's a keen style to get all your links and info all in one place.
permit's start off with some helpful links!
- carrd (carrd site)
- unsplash (free stock images, great for images to use on your carrd)
- html colors from image (a site where you can upload a picture and get an html color code from whatever colour in the image)
this post ended up beingness kinda long, so for ease of navigation, here'due south all my subheadings so you tin ctrl+f for certain sections
- allow'southward get started
- making an business relationship
- first folio
- text elements
- images
- pages
- container options
- table elements
- icon elements
- background
for the purposes of this tutorial, i'grand going to exist making a new carrd page for one of my ocs, shit fox! also, delight annotation: this is just how i personally make carrds! once you start to get the hang of it, play around with it! see how you like to do things!
let's get started
the front end page of carrd looks like this

if you don't already take an business relationship, you'll want to hit "choose a starting betoken" and if y'all do, and so you'll want to hit "log in" and get signed in! for this tutorial, i'm going to become off the assumption that you don't already have an account.
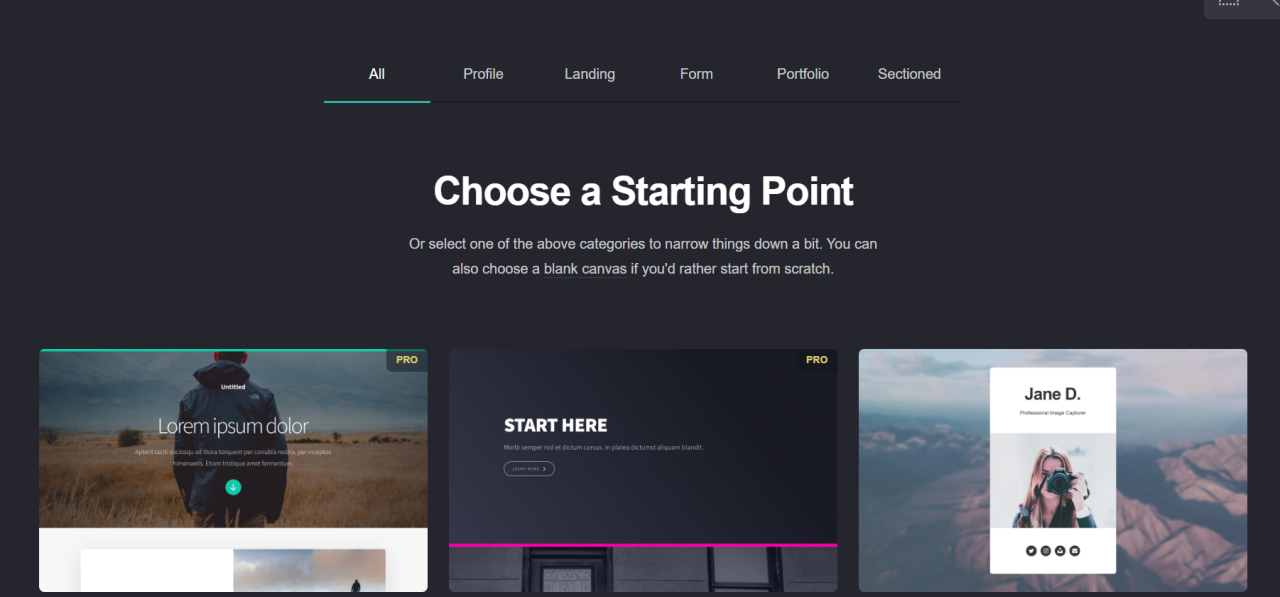
when you hit choose a starting point, you'll get to this page

i always start with a blank sheet. to do that, just click on the words "blank sheet" in the "Cull a Starting Bespeak" blurb. here's what that looks like:

making an account
i know this might experience a little overwhelming, just don't worry, it'due south not as complicated as information technology feels! allow's starting time with making you lot an account so y'all don't lose your progress! hit that salve button in the upper right corner:

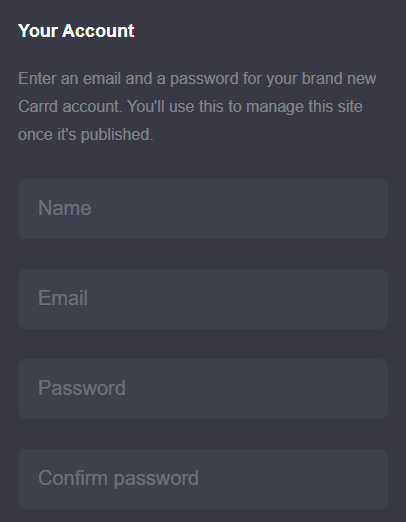
and you lot'll get a trivial popup with some info for yous to fill out

this is all pretty self-explanatory so far, just there is a scrap more info you'll take to provide that we'll get into a niggling bit more.

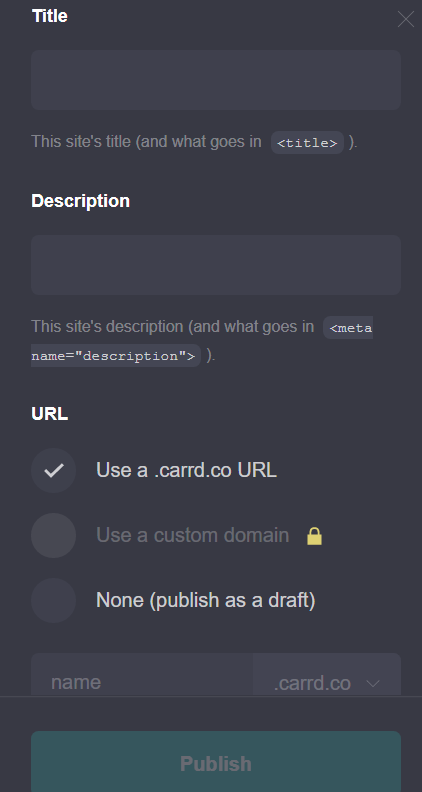
Title: this is what's going to evidence up on the tab when people open your carrd.
Description: this volition show upwards on certain sites or chat clients as a blurb when you link your carrd.
URL: this'll be your carrd link! you don't have to pick one, all the same, only i like to pick one right when i offset off to make sure i've got the url that i desire.
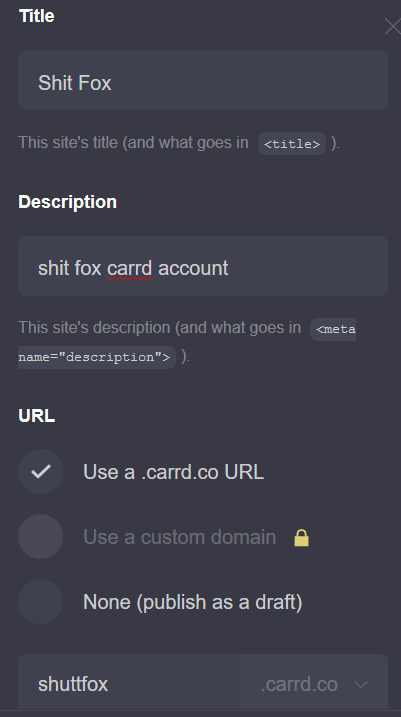
Here's what my case looks like, for reference:

Note: carrd will allow you lot know right abroad if the url you've entered is taken


once you accept everything filled out, striking publish! you lot'll demand to confirm your email earlier the site volition properly go alive, so don't forget to do that!
and don't forget to salvage! at any point during the process, you can shift+click that same salvage/publish button, and it'll quick-save all your progress. if you desire to change any of your settings for your card (like the url, title, or description), you can click the save/publish push (rather than shift+clicking) and it'll bring dorsum up that menu
showtime page
i retrieve i'll take an easier time explaining what each matter does if i walk yous through how i personally make carrds, so that'southward how i'thou going to do this. i like to have my first folio be a kind of "landing zone" with a title and buttons, and so permit's offset there.
containers are a great manner to take several elements grouped together. it's basically a box where you tin can put in a bunch of elements and they'll all stay inside that box neatly
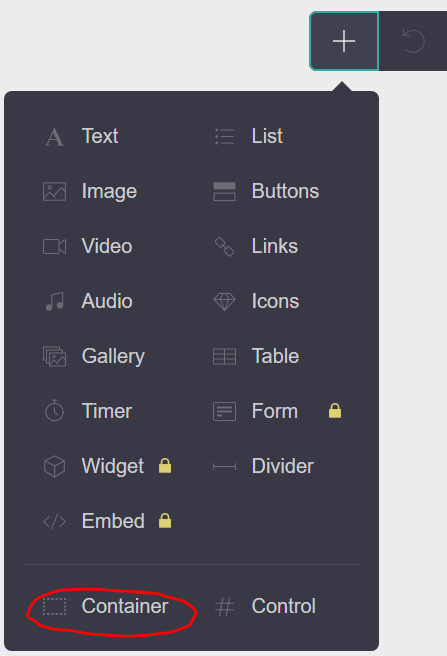
so what i'll exercise is add a container with this button

and that volition requite me something that looks like this

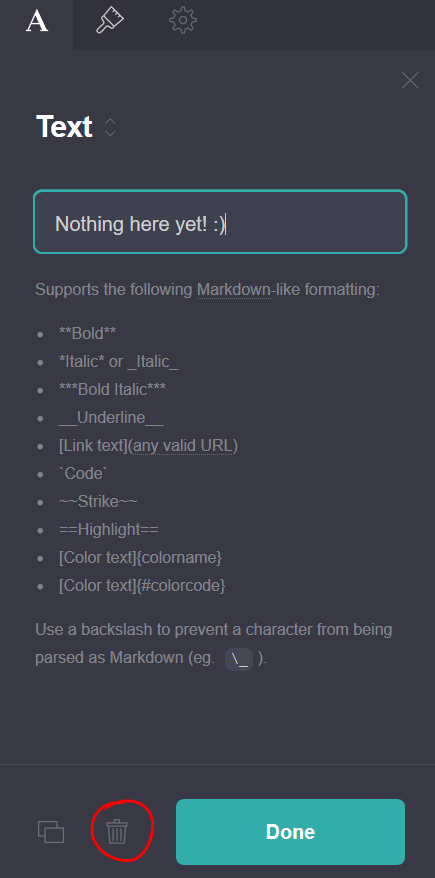
you can drag-and-drib the text element that says "Zip here withal! :)" into the container, or yous tin can simply delete it. to delete whatever element, click on it, and so striking the little trash tin icon on the sidebar that pops up

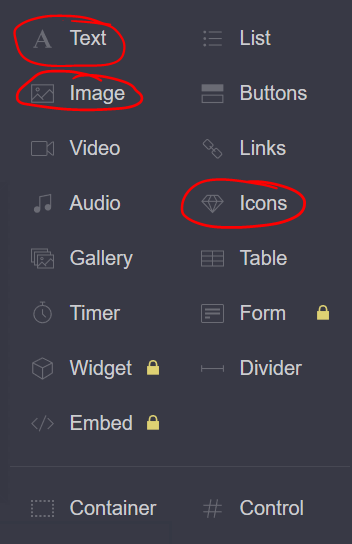
let's add some elements to our container! click the container to select it, then hit that plus push button again. I'1000 going to add a text chemical element, an image chemical element, and an icons element

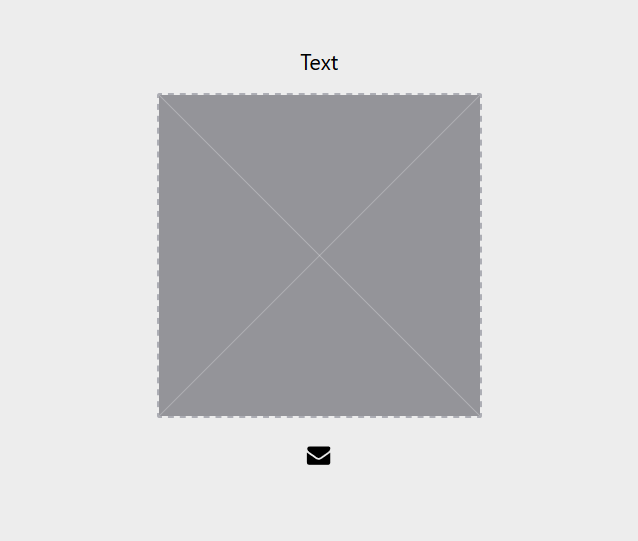
now our container looks like this!

text elements
let's starting time off with the text. this is going to exist my title, and i want information technology in assuming, so i'k going to use the text formatting guide and enter in my text with asterisks and so it shows upward assuming

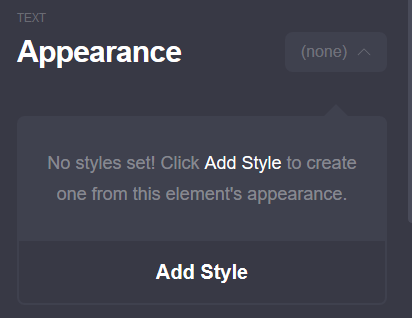
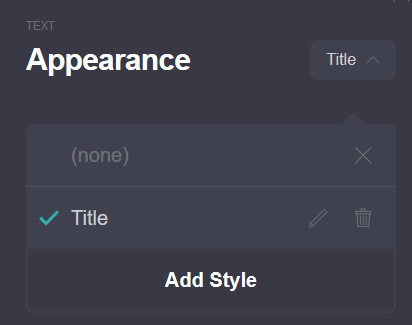
now, y'all'll notice at the pinnacle that we've got three tabs. the first two tabs are the just ones nosotros're going to focus on, because the settings tab is only available for pro. allow's hop on over to the paintbrush (advent) tab. the first affair we take here is "styles" and they're super useful for keeping things consistent between pages and elements.

i want to keep all my titles looking the same, and then i'm going to offset off by calculation a style, calling it "Championship", and applying information technology to the text. Then, any changes I make to the appearance of this text will go saved to my "Championship" way, which i tin use later anywhere else on my carrd

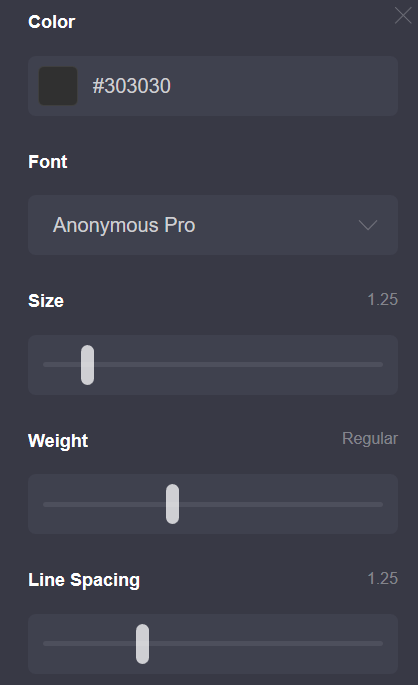
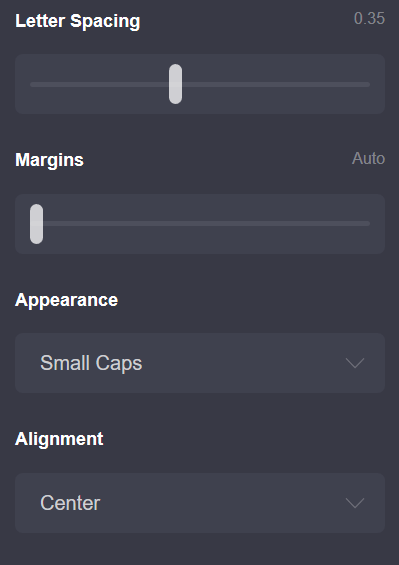
right, so how exercise i want my championship to wait? nosotros have a lot of customization options to cull from! you've got color, font, size, weight, line spacing, letter spacing, margins, advent, and alignment! here's the settings that i picked for my title


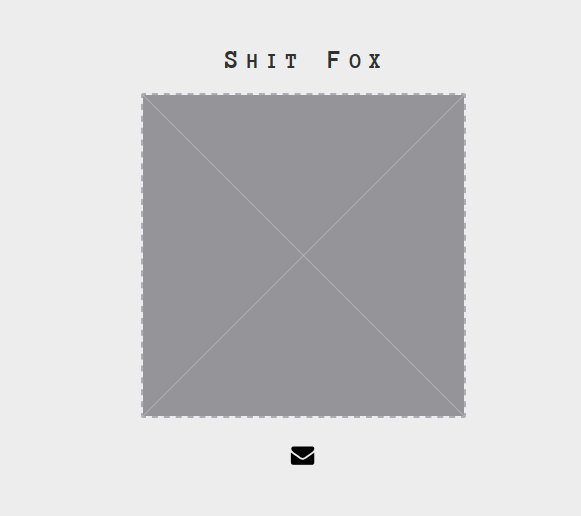
and here's what it looks like!

play around with your customization options and find something that works for you and the look y'all want to go for.
images
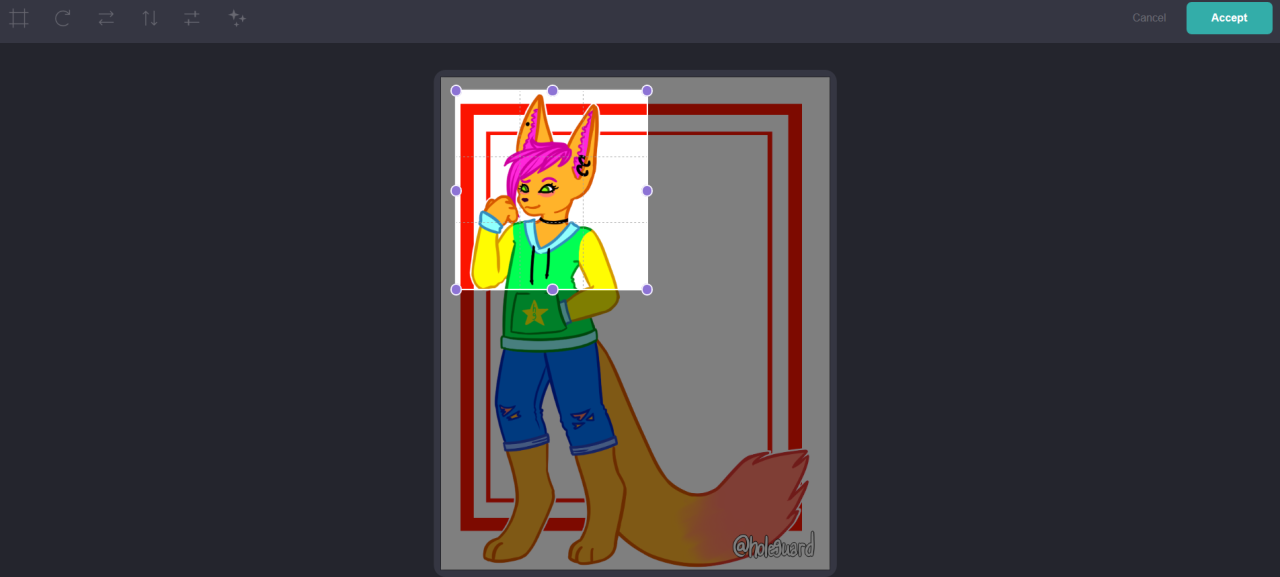
let's add an image hither. click on the image element and striking "upload." information technology'll give you the choice to ingather and edit the image once you upload it, which looks similar this:

i'1000 going to ingather mine to be more of a close-upward on shit play a trick on, merely you can crop and edit your prototype however you want! if you want your epitome to link somewhere, y'all can scroll down from the upload button and paste your link here

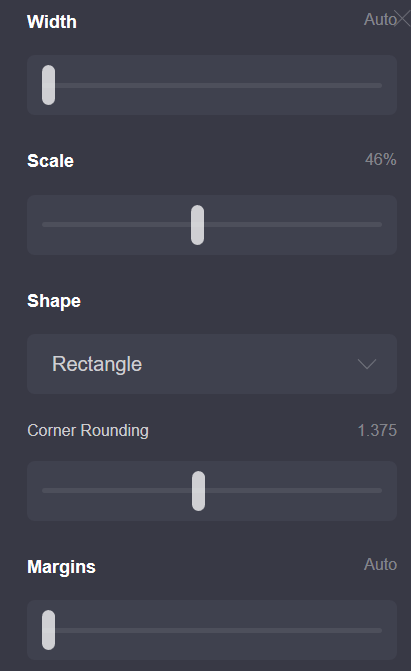
allow's move on over to that paintbrush tab once more. at that place'south a skilful amount of options here, too, and yous can use "styles" once again!
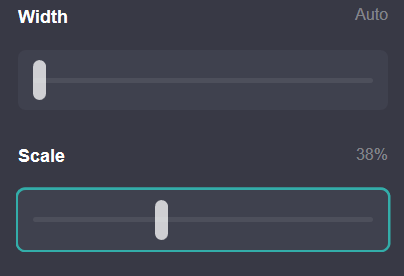
something important to note is that if you turn "width" all the way down, it switches to "auto" and gives you a "scale" pick instead, which scales your image based on its original size.

again, just mess around with these and meet what you like! here's what mine looks similar, if you find a reference helpful:


we're going to skip past the icons and come dorsum to them. i use those for page navigation, and that'south easier to do if y'all already have your pages ready up
pages
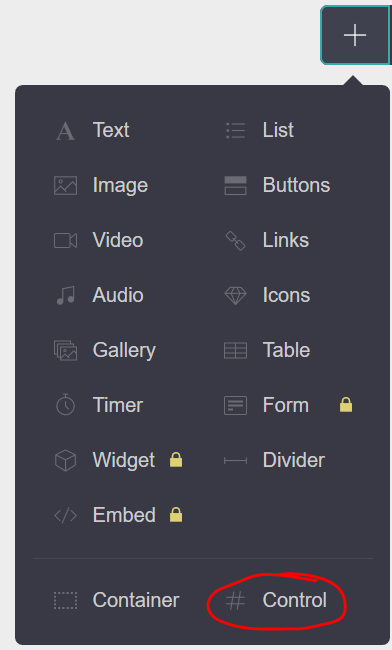
so, carrd actually calls these "section breaks" and they're under the "control" chemical element, so go alee and add together one

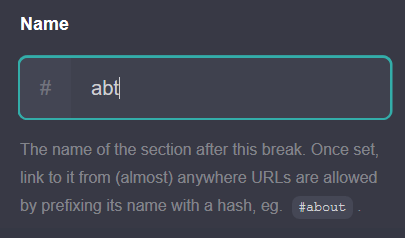
give your new section a name! i'1000 going to be doing an "about" folio next, so i'm calling mine "#abt"

the "proper name" is what you lot'll use to link between pages. anywhere on carrd that you tin can paste a link, yous can paste a section proper name! for instance, if i want something to link to the virtually page i'm going to create, i could merely put "#abt" into the link box, and it would direct anyone who clicked on it to my most page!
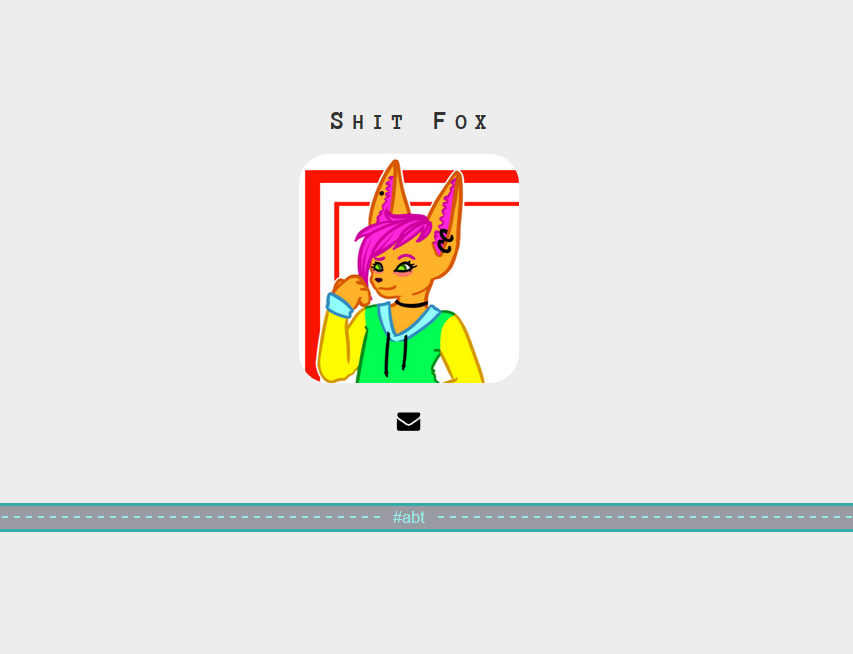
here's what things await like so far

annihilation below that "— #abt —" marker will be on my section called "#abt", which will part equally its own split page! all of the stuff in a higher place it has been automatically assigned to a section named "#home".
container options
on my about pages, i like to take an paradigm side by side to the text. to do that, we're going to use another container. i'll start by adding a container element, then ii text elements and an prototype chemical element.

then, i'm gonna select the container element (if you have trouble finding it, hover your mouse to one side or the other of any of the elements inside of the container, and you lot should exist able to see a dotted line that tells yous where the container is. if yous're on mobile, just tap off to the side from any of the elements inside the container)
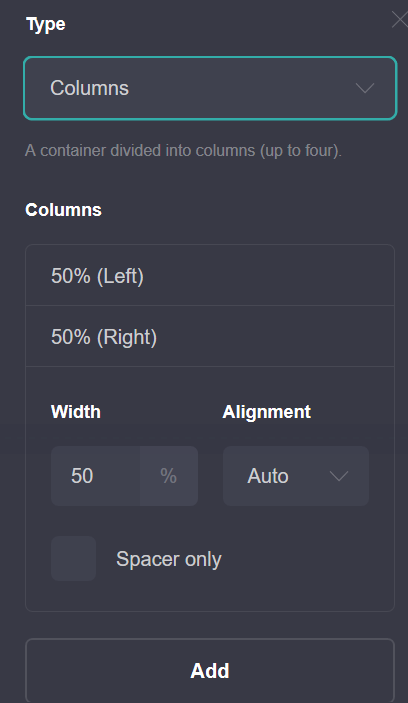
change the blazon of container from default to "columns"

hither yous tin can edit the ratios of the columns and add together more columns. i'thou only going to apply the ii columns, simply you exercise you, boo!
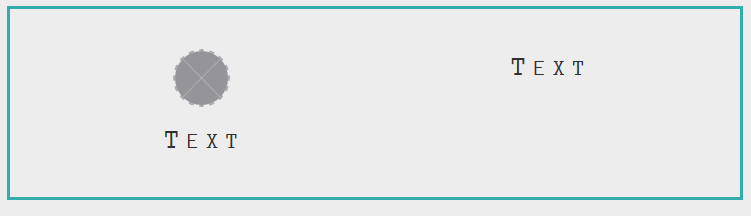
now i'm gonna elevate and drop the elements in the container to the columns and places i desire them in

and i'm going to adjust the ratios of the container columns


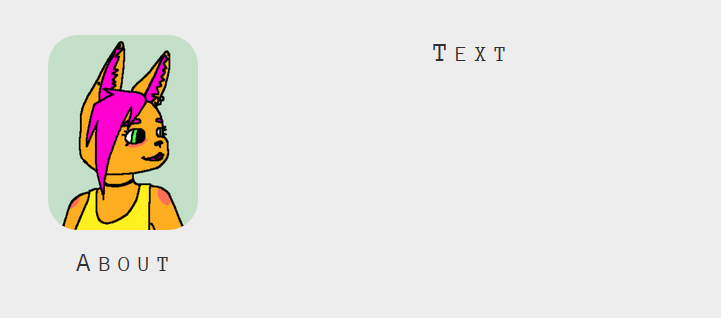
so it'south but a matter of customizing the text and epitome elements to await how i want them to!

i got partway through doing that, and decided i didn't like how information technology looked. that'south one of the things i actually like about carrd. information technology'south not a super big hassle to alter things upward if you change your mind.
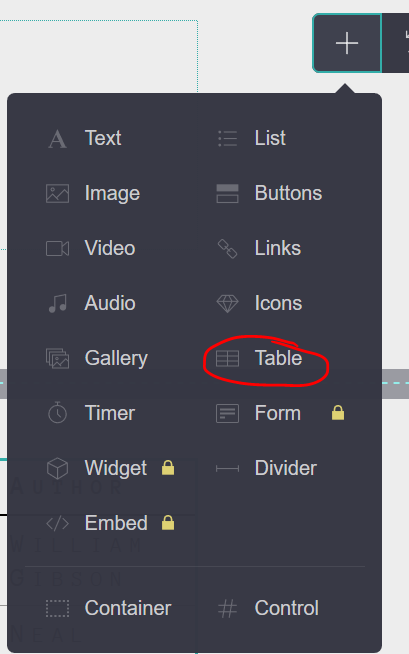
i'm going to delete the second "text" element and replace it with a "table" element

tabular array elements
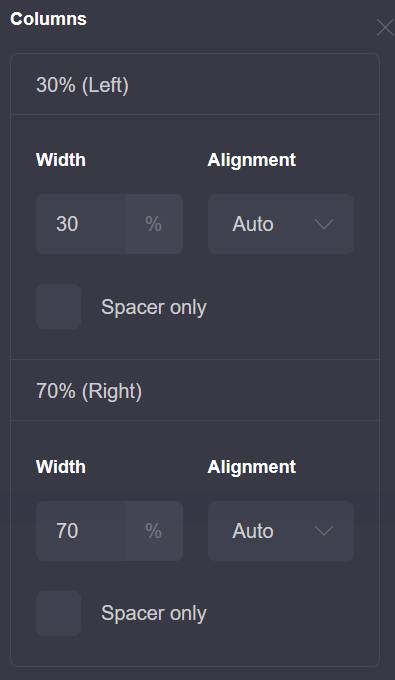
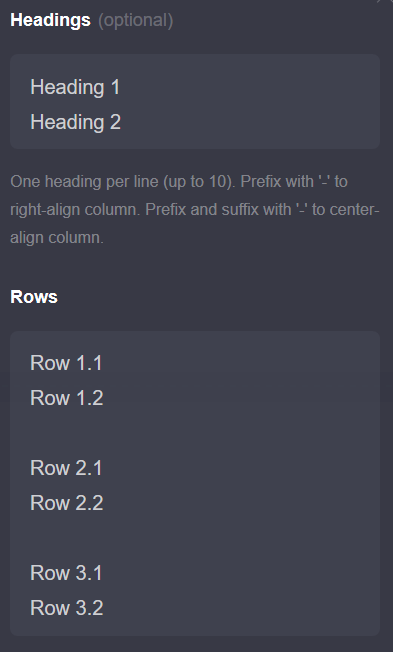
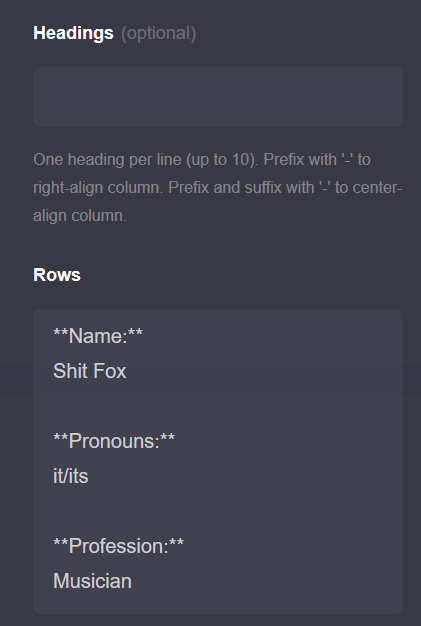
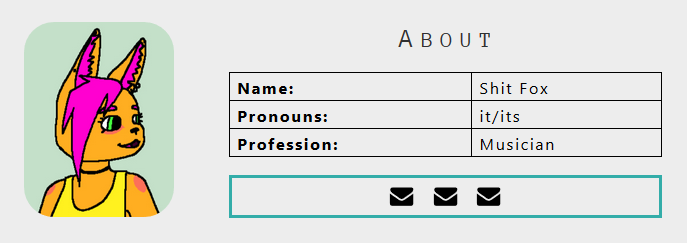
i'm having a bit of trouble trying to figure out how to word an explanation of how the sections of the table options work, but hopefully these ii images kind of help explicate information technology?


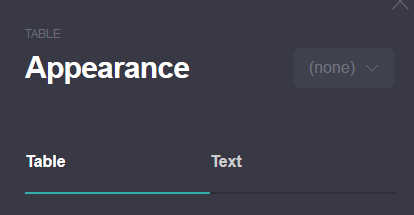
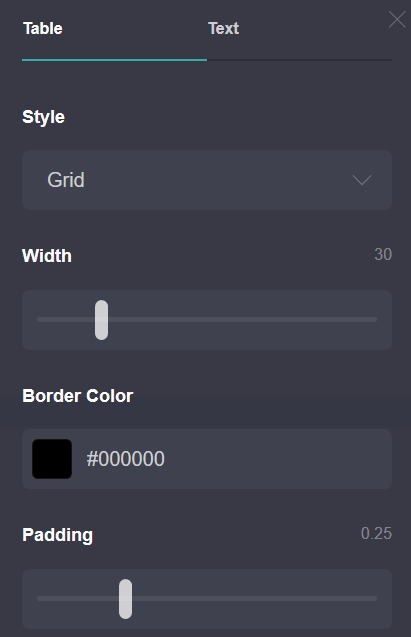
over in the paintbrush tab, yous've got 2 sections: "tabular array" and "text"

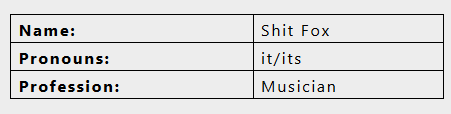
the table section gives you options similar style (minimal, or grid manner), width, border color, and padding. the text department gives you still text options as the text chemical element gives yous! here's what mine concluded up looking like:



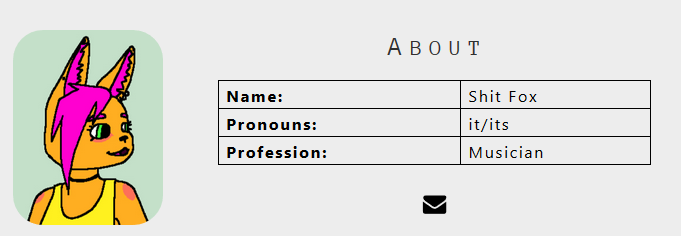
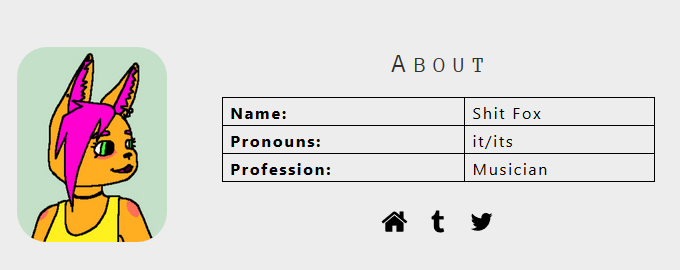
i added another icons chemical element and moved the "text" element, and here's what Shit Fox'due south about section looks similar:

icon elements
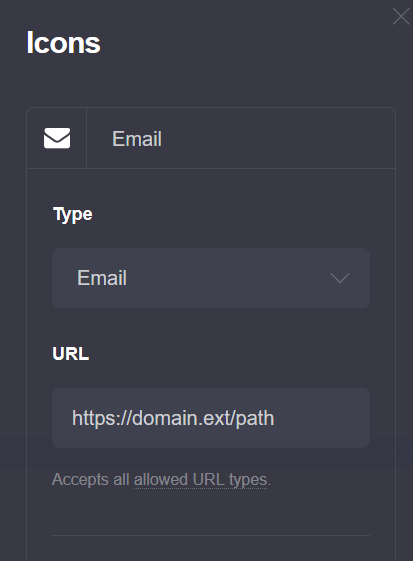
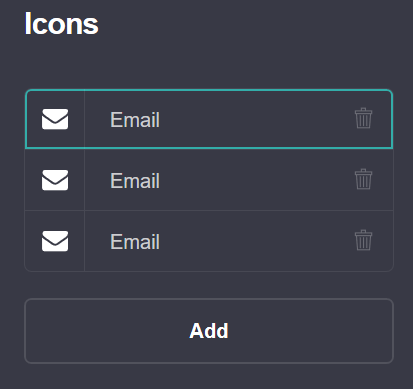
at present permit'southward talk a fleck about those icon elements that i skipped over. i absolutely love them for navigation. there'due south a bunch of icons for y'all to choose from. permit's commencement with the icon element on the first page we worked on. when nosotros click on that, we'll get a sidebar popup. click on the icon itself (in this case, e-mail) to edit it!

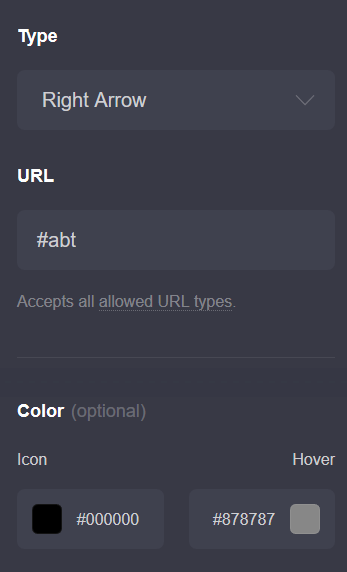
i picked the "right arrow" icon, and i want it to take the viewer to Shit Play a joke on'south most page, so I set the url to "#abt" i desire the icon to be blackness, and and so to turn greyness when the viewer hovers over it, and so i prepare those accordingly!

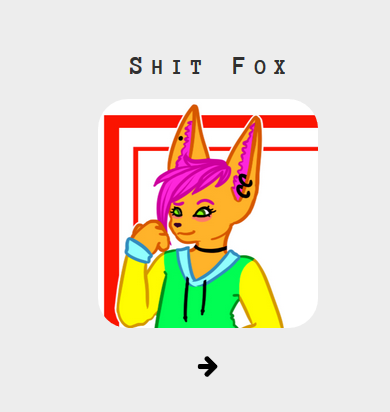
and so hither's what our first section looks like, now!

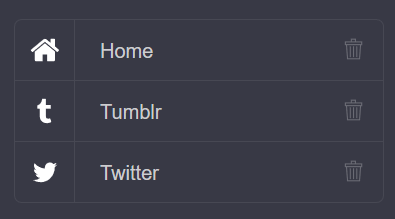
now we're gonna hop on over to the icons element on the most section, and we'll get into the part i discover fun. i'one thousand gonna add together some icons!


and then some customization:


the dwelling icon leads to the front page of the carrd, the tumblr icon leads to my Shit Flim-flam tag on my fine art blog, and the twitter icon links to the @artistsclub twitter account!
background
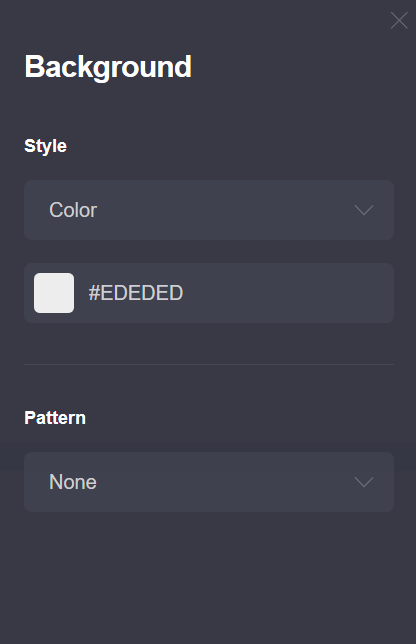
personally, i kind of like the default background color, just if y'all want to change information technology, here's how. click on the groundwork of your carrd (anywhere that isn't an chemical element!) and you'll get this popup

you tin can set the fashion of the groundwork to a solid color, a gradient, an image, or a video.
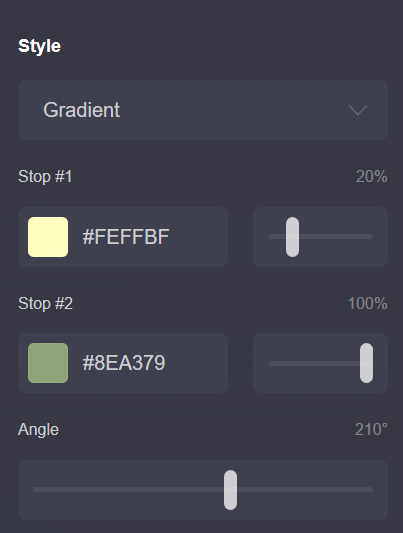
i'm going to set information technology every bit a gradient between a pale yellow and a stake green

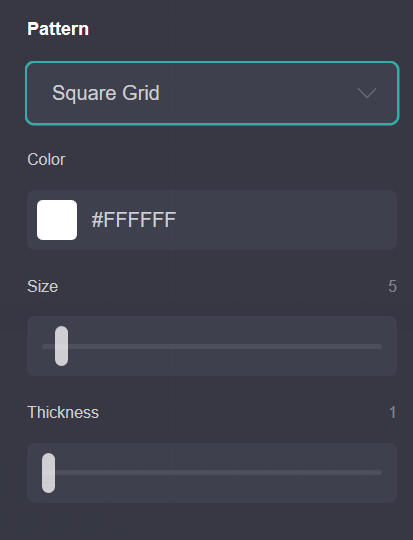
and i'm going to add a white square grid pattern
annotation: please exist careful when calculation and editing a pattern, equally sometimes making changes to the "thickness" of the pattern tin cause flashing every bit your changes load in

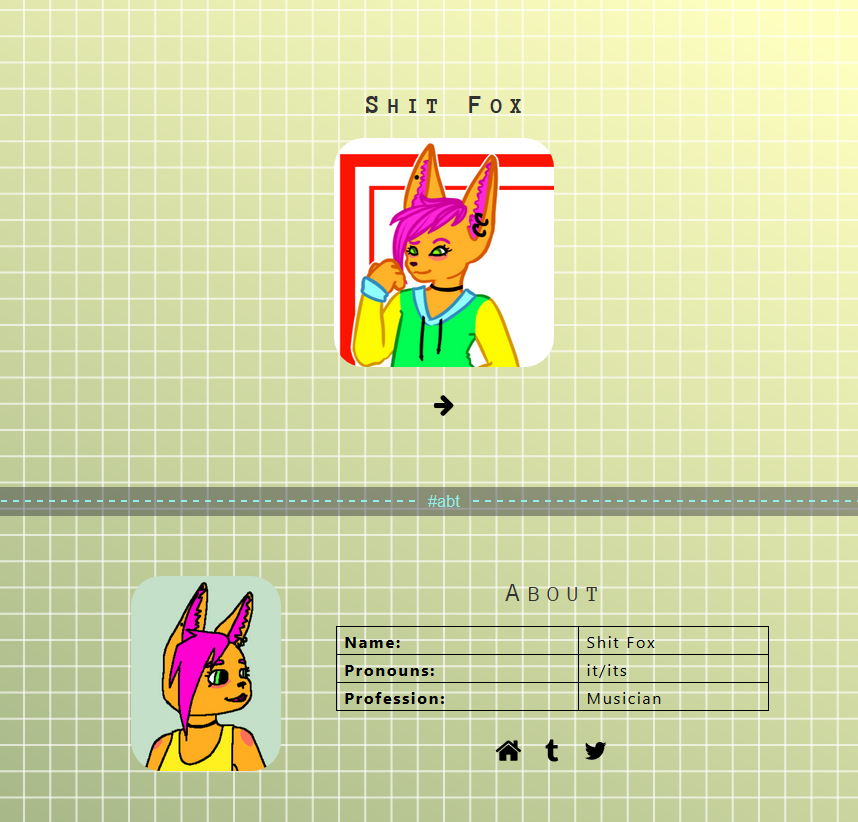
and here'south what it looks like!

that's the basics on the parts of carrd that i usually use! a lot of the other bits are a lot easier to figure out one time you've got a handle on these $.25, but if you lot take whatsoever questions, experience free to send me an ask or to message me on the discord server <three best of luck and happy carrd making
Source: https://holeguard.tumblr.com/post/189143574769/carrd-tutorial
0 Response to "How Can I Create Blending Flash Cards for My Reading Groups"
Post a Comment